

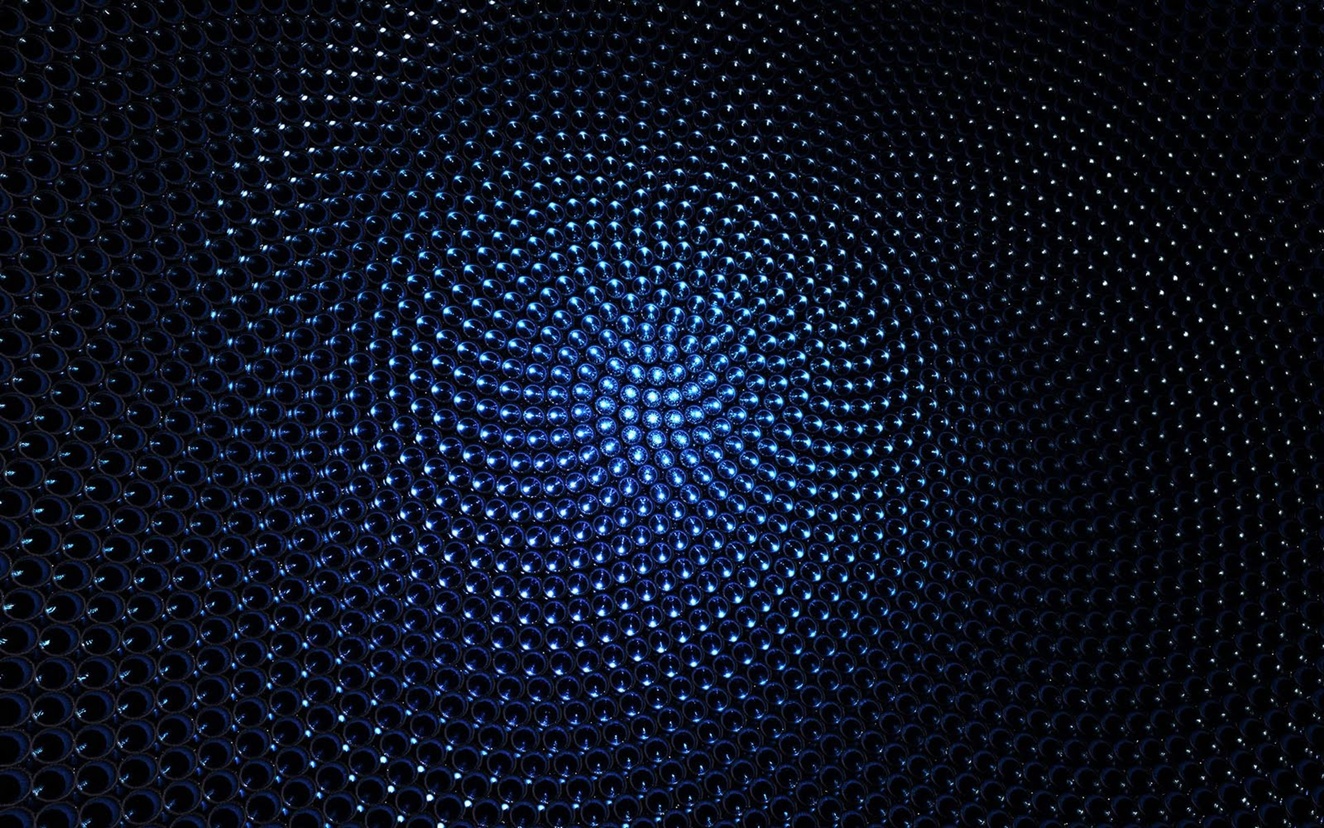
8) Retro Grid Animated CSS backgroundĪre you a fan of the 80s retro look? Are you building a site for a synthwave artist? Or can you simply not let go of the past? If the answer to any of these questions is "Yes", then you'll love this excellent Tron-style retro grid animation! This one is eye-catching without being distracting - notice that even with this quite light typeface, the text is still easy to read. If Robin Thicke made CSS background effects, this might be the sort of thing he came up with. This moving background (CSS only) feels a bit like moving through a ball pool at warp speed. Here's another approach you could take to fireworks - this version has a different feel - the particles have a more natural movement, almost as if there's a gravity to them. 5) Fireworks CSS background effects - version 2 This pure CSS animated firework effect would look great by itself (could be cool on a "Congratulations" or "Success" page or something like that), but could look even cooler with a foreground image, maybe a cityscape.

4) Fireworks CSS background effects - version 1 Put your creative hat on and see what you come up with. This looks cool as-is, but the cool thing is, you can play around with the code to create different colours, shapes, directions, and speeds. These semi-transparent rotating squares float up the screen.

Time to add some objects into the mix! Here's a cool moving background (CSS only, believe it or not) by TokyoWeb. This is one of the easiest ways to make a moving background in CSS. Now let's take it up a notch - instead of a single colour fading into another, you can add an extra touch of class with a gradient, pleasantly sweeping back and forth across the screen. Simple, easy to implement, and effective. A simple colour fade - you can use to fade the background between as many colours as you need and use the percentages to determine how long the animation will stay on that colour before changing. So, here are 20 great animated backgrounds you can use in your projects, or draw inspiration from! Ideal for hero slider websites. Now you can even create a video background just with CSS!! Who would have told us that 15 years ago, huh? And because CSS has gotten so powerful, you can create some great-looking CSS background effects without needing a single line of JavaScript.

You can use a CSS background animation to help your site stand out from the crowd, emphasise your branding, or simply to look awesome.


 0 kommentar(er)
0 kommentar(er)
